自分のWebサイトやブログにYouTubeの動画を埋め込みたいと思うときってありますよね。
その動画の埋め込み方の手順の紹介と設定について説明します。
埋め込みコードの取得場所
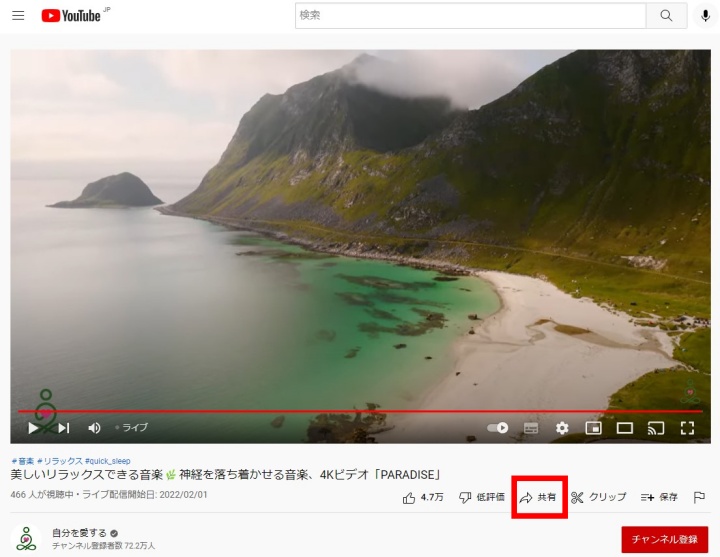
YouTubeの埋め込みたい動画の再生画面を表示します。
動画のプレーヤーのコントロールバーの下の右の方に「共有」が表示されています。

その「共有」をクリックしてください。
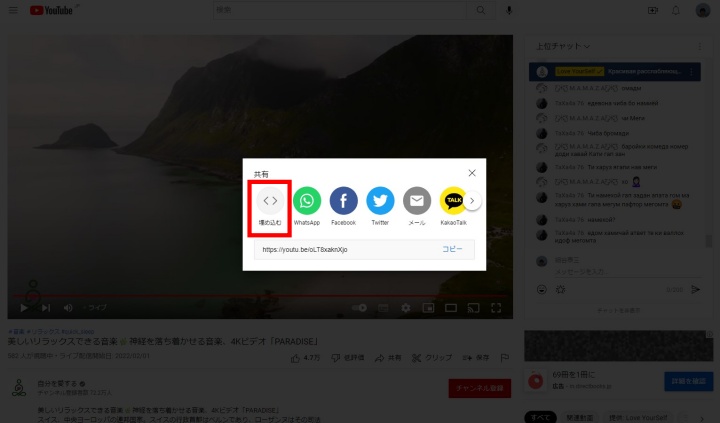
すると下記の画面が表れます。

そのメニューの中の「埋め込む」をクリックします。
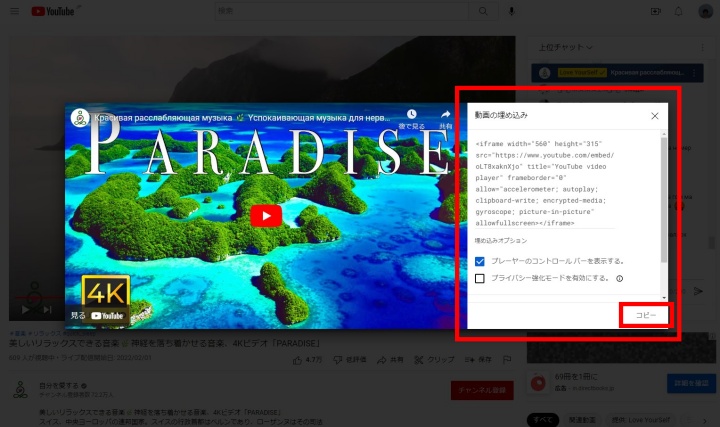
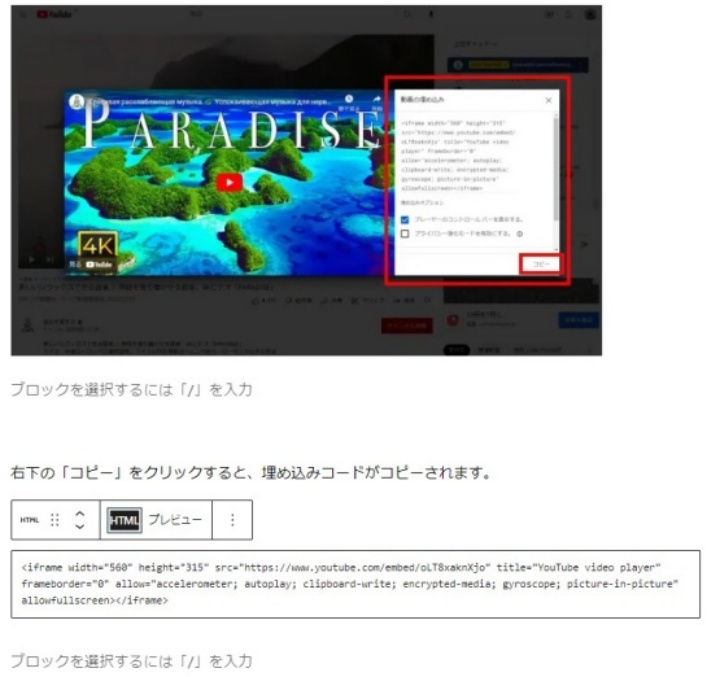
すると「動画の埋め込み」と題して埋め込み用のコードが表示されます。

右下の「コピー」をクリックすると、埋め込みコードがコピーされます。
埋め込みコードの貼り付け
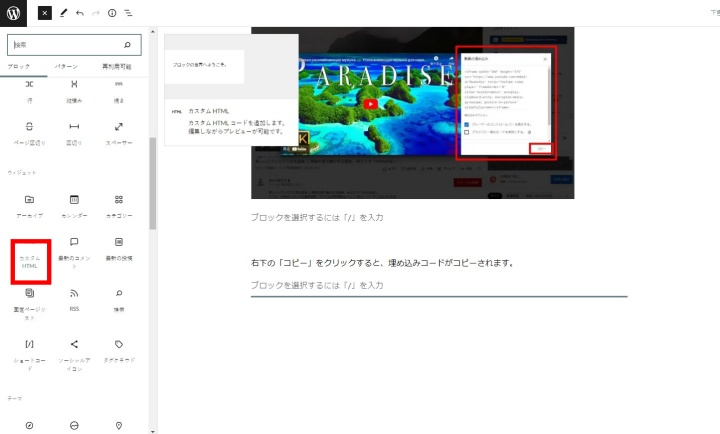
wordpress ブロックエディタで埋め込みを行いました。
コードエディタの「カスタムHTML」を埋め込みたい場所に挿入します。
クラシックの場合は、テキストエディタに切り替えてHTMLソースコードを貼り付けます。


先ほどの「埋め込みコード」をウインドウ内に貼り付けます。
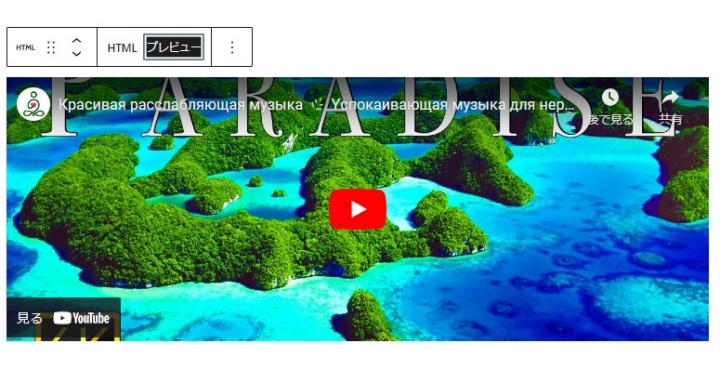
プレビューでの確認です。

これで埋め込みはできました。
手順がわかれば簡単に埋め込むことができます。
YouTube埋め込み動画をスマホに最適化する方法についてを
で紹介しています。
動画プレーヤーサイズを変更する
埋め込んだ動画プレーヤーのサイズの指定の方法。
YouTube動画の埋め込みは、デフォルトで「560✕315」に設定されています。
「width(横幅)」「height(縦幅)」の数字の部分を変更します。
HTML編集で行います。
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/○○○○”title=”YouTube video player”
frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen>
※○○○○の部分には動画のURLが記述されます。
推奨サイズは480px✕270px以上のサイズでアスペクト比(縦横比)16:9になるようにします。
コードの中の、 width=”560″ height=”315″ の部分がサイズ指定のコードになります。
この数値を変えることで動画のサイズが変わります。
埋め込み設定のあれこれ
標準設定では埋め込み動画は再生が終わると関連動画が画面に表示されます。
関連動画を表示しないようにするには「rel」パラメータを使います。
下記にカスタマイズの一部を記載しました。
参考の埋め込みコードの赤文字のコードと同じようにパラメータを追加します。
| 設定カスタマイズ | 方法 | 例文 |
| おすすめ動画を非表示 | 「?rel=0」を追加 | <iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/○○○○?rel=0” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe> |
| 自動再生 | 「?autoplay=1」を追加 | <iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/○○○○?autoplay=1” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe> |
| 途中から再生 | 「?start=秒数」を追加 | <iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/○○○○?start=30” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe> |
| 動画を途中で停止 | 「?end=秒数」を追加 | <iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/○○○○?end=30” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe> |
| 途中で再生して停止 | 「?start=秒数」を追加 「&end=秒数」をさらに追加 | <iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/○○○○?start=30&end=30” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe> |
| コントロールパネルの非表示 | 「?controls=0」を追加 | <iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/○○○○?controls=0” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe> |
おわりに
YouTube動画の埋め込みの利点。
・サイトの印象が多く残る
・情報量が大きく増える
・訴求が伝わりやすくなる
・サーバーへの負担が少ない
・滞在時間を伸ばすことでSEO対策と出来る
などが期待できます。


コメント