WordPressをバージョン5.7から使い始めた、ページ内リンクの設置方法を紹介します。
書き始めた記事のユーザービリティーを向上をさせるため、目次を作り、そこから各ブロックへ直接飛ばせる”ページ内リンク(ジャンプ)”の設定方法を紹介します。
ネットで調べていると、皆さん経験者ばかりで旧エディタ(クラシックエディタ)での使い方はいっぱい出てくるのですが、現在のwordpressの標準のブロックエディタを使いシンプルに説明されている記事が見つけられなく備忘録の意味で書きました。
また、プラグインも使わずに簡単に出来ました。
旧エディタ(クラシックエディタ)は2021年末にはサポートが終了するようです。その意味でもブロックエディタに慣れる方がこれからは良いと思います。
ページ内リンクとは、ページ内に設定したリンクをクリックする事で、同じページの中の任意の場所にジャンプさせる方法です。
ページ内リンクは訪問された方が知りたい情報にすぐにアクセスできる利点があります。
ホスピタリティが行き届いたコンテンツは検索エンジンに高く評価されるとの事です。
積極的に活用しておきたいですよね。
アンカーの設定

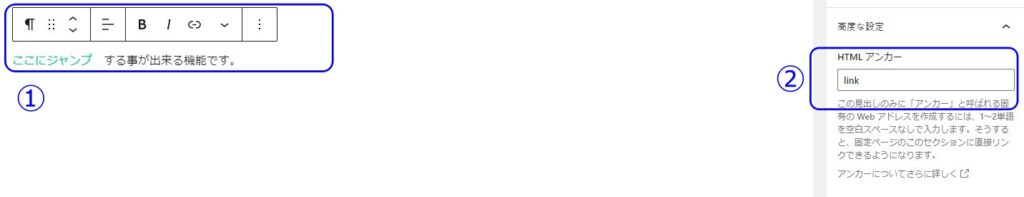
「ここにジャンプ」に飛ばしたいので、先ずは「ここにジャンプ」のブロックを選択します。

次に右側のブロックの設定の下の方に、「高度な設定」があります。
ここに「HTMLアンカー」の項目があります。その下に入力出来る四角の枠があります。この枠の中にid属性を記入します。
※「id属性」に指定できるテキストは半角「英数字」と「-(ハイフン)」「_(アンダーバー)」等の一部の記号に限定されています。
※数字や記号から始まるテキストは認識されません。必ずアルファベットから始めてください。
参考までに「link」とアンカーしました。
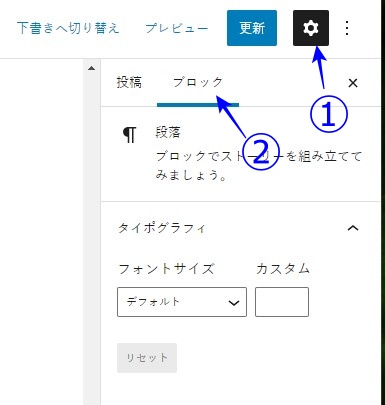
右側にブロック設定のバナーが出ていない場合。歯車マーク⚙をクリックするとあらわれますのでブロックを選択してあげます。

リンクを貼る
先ほど指定したアンカーのところへジャンプ出来るようにします。

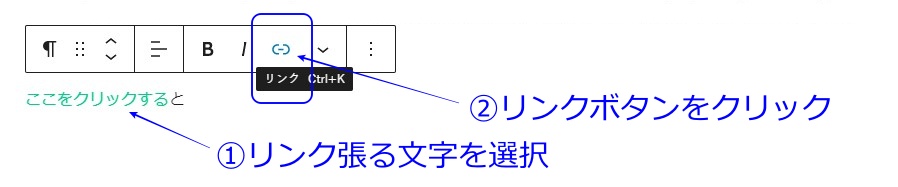
①リンクを貼る文字列を選択。
②ブロックエディタのメニューからリンクボタンをクリック。
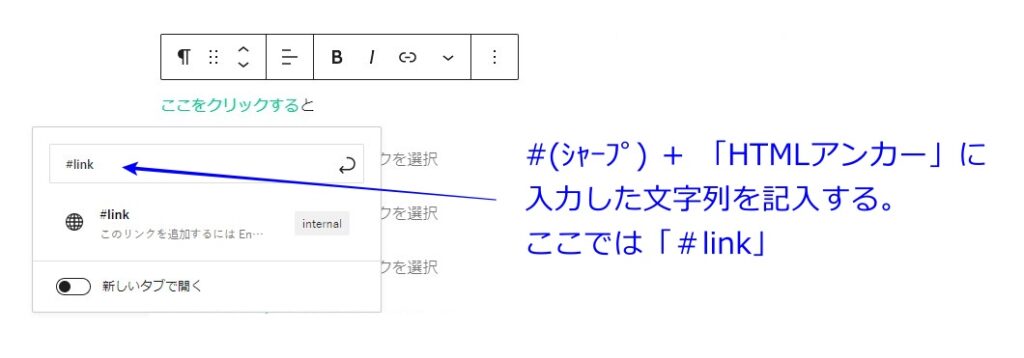
表示された入力枠の「検索またはURLを入力」に先ほどのアンカーに#(シャープ)をつけて入力します。

このページの例では「#link」となります。
リンクを貼りつける際のルールは下記になります。
同じページ内に貼付けるリンクであれば・・・「#+アンカーの文字列」
別のページのアンカー部分に飛ばすのであれば・・・「ページのURL+#+アンカーの文字列」
これで設定は完了です。
ちなみにプレビューで確認するとwordpressのメニューバーにジャンプ先が隠れてしまい上手くいっていないと勘違いする事が有ります。ほかのPCなどで閲覧し確認されると安心です。
おわりに
簡単な作業で設定できました。WordPressを始めたばかりの超初心者の方はブロックエディタが初めてになると思います。プラグインを使わず出来ますので便利だと思います。
経験者の先輩方のご説明では、従来の方法との違いなどの解説が多いのです。
ブロックエディタが初めての初心者にとっては、ブロックエディタで直感的に操作できるので使いやすいと思います。
ページ内リンクは活用すると便利な機能です。新しいブロックエディタでのページ内リンクの設置は、とても簡単なのでやってみることをお勧めします。
ユーザービリティーを向上させる手段として是非導入するとよいと思います。


コメント