自分のWebサイトやブログ記事に、YouTubeの動画を埋め込みたいと思うことはありませんか?
この記事では、YouTube動画の埋め込み手順からサイズや設定のカスタマイズ方法まで、わかりやすく解説します。
埋め込みコードの取得方法
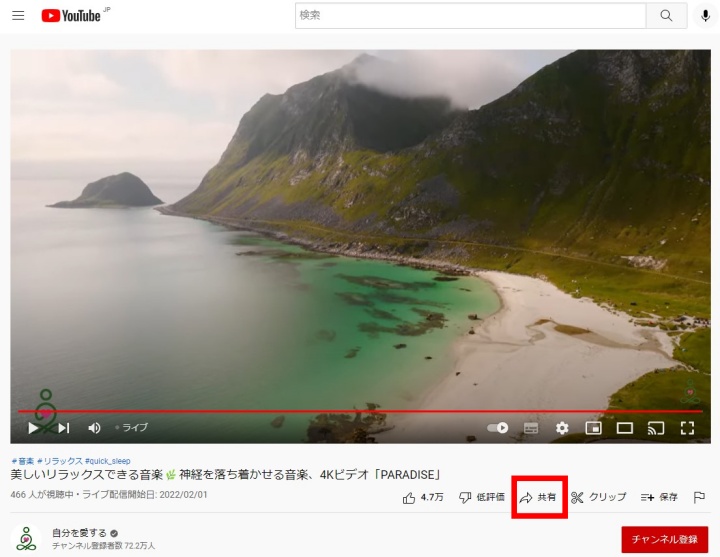
まず、YouTubeで埋め込みたい動画を開きます。
動画のプレーヤーのコントロールバーの下の右の方に「共有」が表示されています。

その「共有」をクリックしてください。
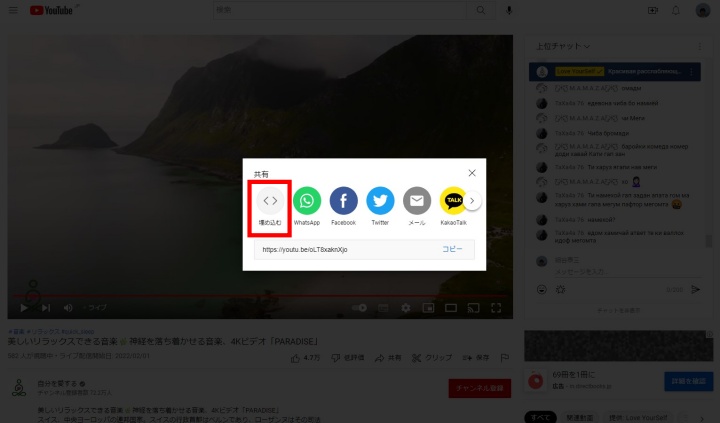
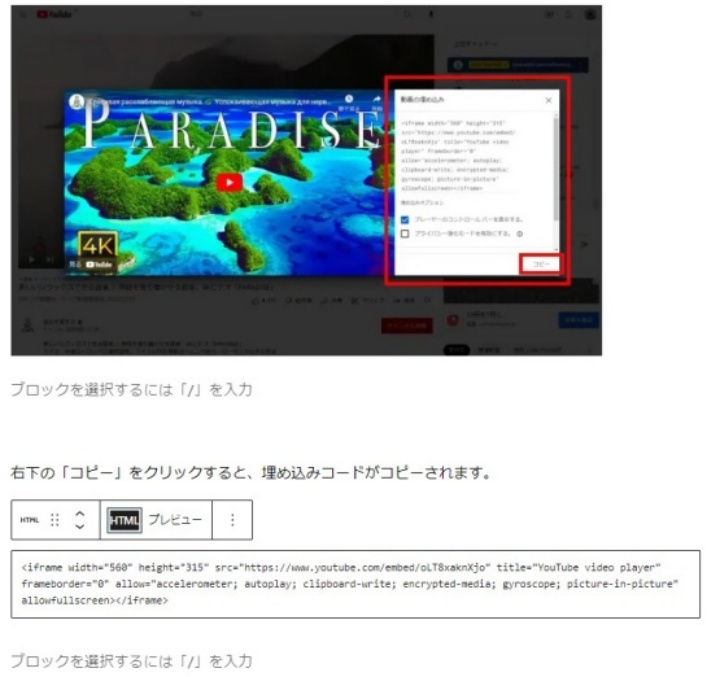
すると下記の画面が表れます。

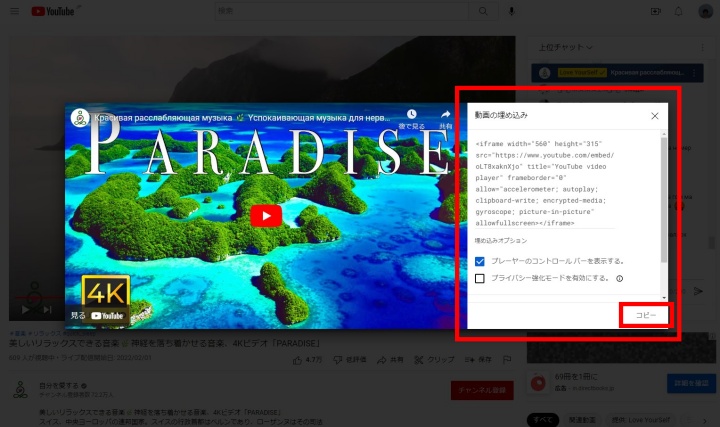
「動画の埋め込み」というタイトルのウィンドウが表示され、HTMLの埋め込みコードが生成されます。
右下の「コピー」をクリックすると、コードがコピーされます。

埋め込みコードの貼り付け
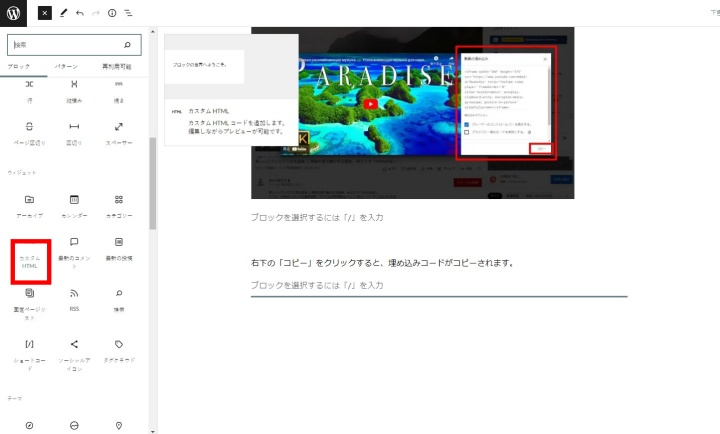
WordPressのブロックエディタで埋め込みを行います。
- 埋め込みたい場所に「カスタムHTML」ブロックを追加します。

2.先ほどコピーした埋め込みコードを貼り付けます。

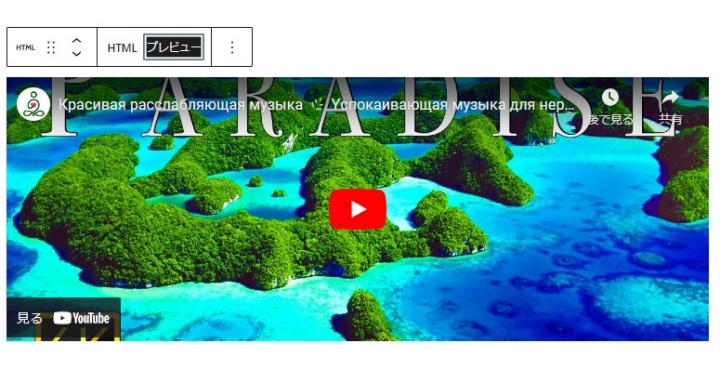
先ほどの「埋め込みコード」をウインドウ内に貼り付けます。
プレビューで確認すると、下のように動画が表示されます。

これで埋め込みはできました。
手順がわかれば簡単に埋め込むことができます。
YouTube埋め込み動画をスマホに最適化する方法についてを

で紹介しています。
動画プレーヤーのサイズ変更
埋め込んだ動画プレーヤーのサイズの指定の方法です。
YouTube動画の埋め込みは、デフォルトで「560✕315」に設定されています。
「width(横幅)」「height(縦幅)」の数字の部分を変更します。
HTML編集で行います。
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/○○○○”title=”YouTube video player”
frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen>
※○○○○の部分には動画のURLが記述されます。
推奨サイズは480px✕270px以上のサイズでアスペクト比(縦横比)16:9になるようにします。
コードの中の、 width=”560″ height=”315″ の部分がサイズ指定のコードになります。
この数値を変更すれば、自由にサイズ調整が可能です。
埋め込み時の便利な設定
標準設定では埋め込み動画は再生が終わると関連動画が画面に表示されます。
関連動画を表示しないようにするには「rel」パラメータを使います。
下記にカスタマイズの一部を記載しました。
参考の埋め込みコードの赤文字のコードと同じようにパラメータを追加します。
| 設定カスタマイズ | 方法 | 例文 |
| おすすめ動画を非表示 | 「?rel=0」を追加 | <iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/○○○○?rel=0” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe> |
| 自動再生 | 「?autoplay=1」を追加 | <iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/○○○○?autoplay=1” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe> |
| 途中から再生 | 「?start=秒数」を追加 | <iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/○○○○?start=30” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe> |
| 動画を途中で停止 | 「?end=秒数」を追加 | <iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/○○○○?end=30” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe> |
| 途中で再生して停止 | 「?start=秒数」を追加 「&end=秒数」をさらに追加 | <iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/○○○○?start=30&end=30” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe> |
| コントロールパネルの非表示 | 「?controls=0」を追加 | <iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/○○○○?controls=0” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe> |
まとめ
YouTube動画を埋め込むことで、サイトには次のようなメリットがあります。
- サイトの印象がより鮮明に残る
- 情報量が増え、説得力が高まる
- 訴求内容が視覚的に伝わりやすい
- サーバー負荷を抑えられる
- 滞在時間が伸び、SEO効果が期待できる
YouTube埋め込みは、手順を覚えればとても簡単。
上手に活用して、より魅力的なブログ記事に仕上げましょう。
などが期待できます。


コメント