TheThorは機能が豊富ですが使いこなすまでには、いろいろと調べながら進めることが多いです。
そんな機能のひとつ「サブタイトルボーダーボックス」の使い方がわかりにくかったので、その方法の紹介です。
※クラッシックエディタでの操作になります。

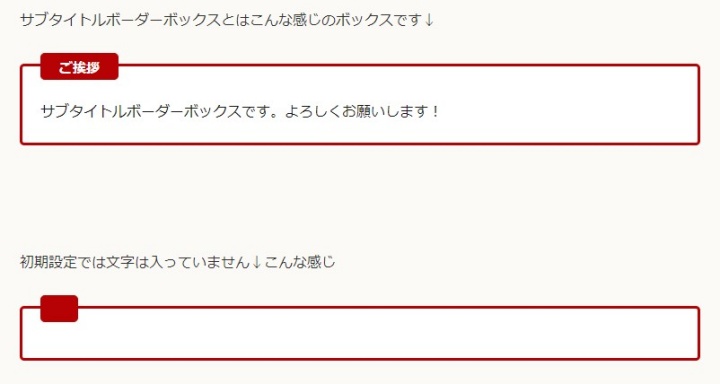
「サブタイトルボーダーボックス」とは
サブタイトルボーダーボックスの挿入方法
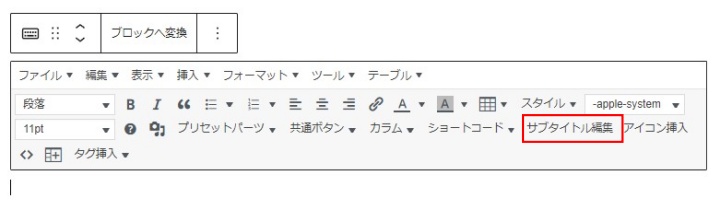
クラッシクメニューから挿入します。

スタイル ➡ ボックス ➡ サブタイトルボーダーボッククス
を選択します。
ここでサブタイトルを入れようとして、カーソルを持っていきますが入力することができません。
サブタイトル部分に文字を入れようとしたときに、入れ方に戸惑うことになりました。
直感的にはタイトルを入れたい場所の赤い部分をクリックするも文字は入れることができません。
その手順の紹介です。
サブタイトルボーダーボックスの設定方法
手順です。
1.スタイル ➡ 「サブタイトルボーダーボックス」 を選択し表示させます。
2.ボックス内にカーソルを置いた状態で、サブタイトル編集をクリックします。
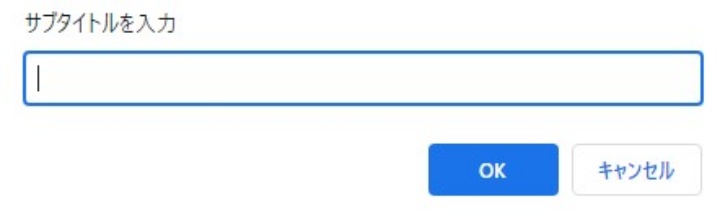
3.「サブタイトルを入力」のダイアログが表示されます。
4.ボックス内にタイトルを入力します。
それでは手順通りに進めます。
サブタイトルボーダボックスを挿入したら、クラシックメニューにある「サブタイトル編集」をクリックします。

するとサブタイトル入力のダイアログが表れます。

ここに入力するとサブタイトルが入力できます。
これがサブタイトル入力手順になります。
一度覚えればなんてことはないですが、直感的には行えませんね。
サブタイトルボーダーボックスの装飾
次にサブタイトルボーダーボックスの色の変更の紹介です。
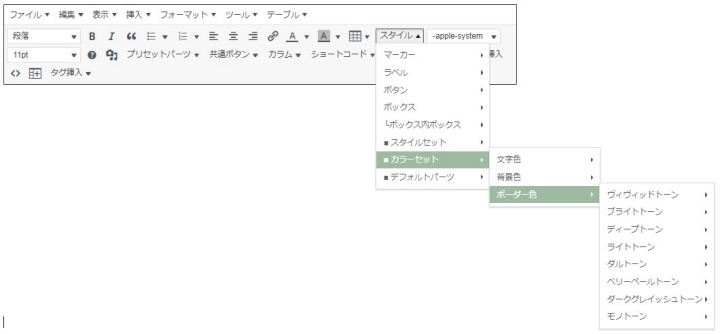
スタイルのメニューから選びます。

ボーダーの色の変更
文字を選択(文字が入力されていないと変更できません)
スタイル ➡ カラーセット ➡ ボーダーの色で変更したい色を選択
背景色を変更
文字を選択(文字が入力されていないと変更できません)
スタイル ➡ カラーセット ➡ 背景色で変更したい色を選択
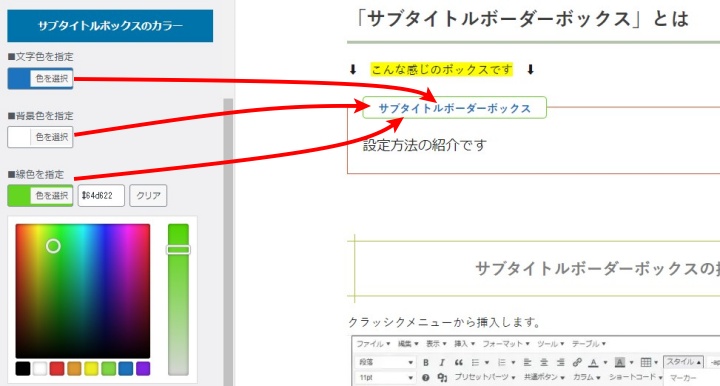
サブタイトル部分のカラー変更
これは少しやり方が変わります。
外観 ➡ カスタマイ図 ➡ パーツスタイル設定[THE] ➡ その他のエディター用パーツ設定 ➡ サブタイトルのボックスカラー
この設定場所でサブタイトルの部分の文字色・背景色・線色が変更できます。

※この設定はサイト内のサブタイトルボーダーボックスすべてに適用されます。
おわりに
直感的には入力が出来ない「サブタイトルボーダーボックス」の挿入手順と色設定の紹介でした。
一度覚えてしまえば戸惑うことは無くなると思います。
しかし、直感的に操作ができるようになるのを望みますね。


コメント